|
Trucs et
Astuces
Créer un message Outlook
avec un code
tuile et carré texte
Vous aimeriez vous aussi créer de beaux messages avec Outlook
avec une tuile de fond, votre tag et un carré texte ?
Rien de plus simple. :)
Ok ! Pas si simple que ça mais quand on l'a fait une fois après
ça va tout seul. :)
Alors voici comment faire.
Vous devez avoir accès à la source du message pour modifier le
code.
Pour ce faire, dans votre Outlook Express,
cliquez sur Affichage - Modifier la source
Trois onglets se rajoutera à la fenêtre dans le bas à gauche

Pour faire les modifications, vous devez cliquer sur l'onglet
Source.
Vous aurez alors ceci :

Copier le code que vous voulez utiliser et le coller dans la
source.
N'oubliez pas de noircir le code déjà existant.
Mais le problème c'est qu'il faut rajouter la tuile de
fond
dans ce language "chinois". :)
Il vous faut maintenant indiquer le chemin de votre tuile pour
que Outlook
puisse l'ajouter.
Ce chemin dépend à quel endroit vous avez créé votre
répertoire Papier Outlook.
Le plus simple est de le créer directement sur un disque dur
et
non pas dans des sous-répertoire.
Quand je configure Outlook pour un papier, le chemin de ma tuile est
file://e:/papier_outlook/
C'est ce que je rajoute au début de mes images.
Exemple:
background="file://e:/papier_outlook/tuile_signature_store.jpg">
Voici l'exemple du code à insérer dans votre Outlook.
Vous pouvez le copier et l'enregistrer dans un document texte ou
Word
et le conserver dans votre ordinateur.
Les modifications à apporter dans le code sont indiquées en
rouge.
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD>
<META http-equiv=Content-Type content="text/html; charset=windows-1252">
<META content="MSHTML 6.00.2800.1491" name=GENERATOR>
<STYLE></STYLE>
<STYLE>
BODY {
FONT-SIZE: 12pt;
BORDER-RIGHT: #ffffff 3px ridge;
BORDER-TOP: #ffffff 3px ridge;
BORDER-LEFT: #ffffff 3px ridge;
COLOR: #000000
;
BORDER-BOTTOM: ffffff 3px ridge;
FONT-FAMILY: Comic Sans MS
}
TABLE {
BORDER-RIGHT:
#ffffff 2px
dashed;
BORDER-TOP: #ffffff
2px dashed;
BORDER-LEFT: #ffffff
2px dashed;
BORDER-BOTTOM:
#ffffff
2px dashed
}
.div1
{
FONT-SIZE: 12pt;
OVERFLOW: auto;
COLOR: #ffffff;
FONT-FAMILY: Comic Sans MS
}
</STYLE>
<STYLE type=text/css>
BODY {
SCROLLBAR-FACE-COLOR:
#70807e;
SCROLLBAR-HIGHLIGHT-COLOR:
#aabebb;
SCROLLBAR-SHADOW-COLOR:
#70807e;
SCROLLBAR-3DLIGHT-COLOR:
#aabebb;
SCROLLBAR-ARROW-COLOR:
#70807e;
SCROLLBAR-TRACK-COLOR:
#aabebb;
SCROLLBAR-DARKSHADOW-COLOR:
#70807e
HEIGHT: 400px
}
</STYLE>
</HEAD>
<BODY bgColor=#aabebb
background="file://e:/papier_outlook/tuile_signature_store.jpg">
<DIV align=center><FONT face="Comic Sans MS" color=#000000></FONT></DIV>
<DIV align=center> </DIV>
<DIV align=center>
<TABLE style="FILTER: Alpha(Opacity=70); WIDTH: 654px; HEIGHT:
59px"
cellSpacing=7 borderColorDark=#aabebb
cellPadding=7 width=654 align=center
borderColorLight=#aabebb
border=5>
<TBODY>
<TR>
<TD bgColor=#aabebb>
<DIV align=center><FONT
face="Comic Sans MS"></FONT> </DIV></TD></TR></TBODY></TABLE></DIV>
<DIV></DIV>
<BLOCKQUOTE></BLOCKQUOTE>
<DIV></DIV></BODY></HTML>
Explications des modifications.
1. Ce changement de couleur est pour le texte. La couleur du
texte dépend des couleurs de votre tuile
et de votre tag.
2. Ce changement de couleur est pour le pointillé qui entoure le
carré du texte.
Là aussi la couleur dépend de votre tuile et de
votre tag.
3. Mettre la même couleur que la modification #1.
4. Ce changement de couleur est pour la barre de défilement à
droite. Choisir des couleurs agencées avec votre tuile.
5. Ce changement de couleur est pour le fond de votre message.
Vous ne la verrez pas car c'est votre tuile qui apparaitra par
la suite.
6. Ce changement est pour indiqué à Outlook dans quel dossier
aller chercher votre tuile. Pour savoir si cela a bien
fonctionné après avoir fait la modification du chemin, cliquez
sur l'onglet Aperçu. Vous devriez voir votre tuile.
7. Ce changement est pour la bordure du carré de texte. Encore
là, la couleur dépend de votre tuile. Si la tuile à des couleurs
foncées, optez pour les couleurs pâles.
8. Ce changement est pour la couleur du carré où vous écrirez
votre texte.
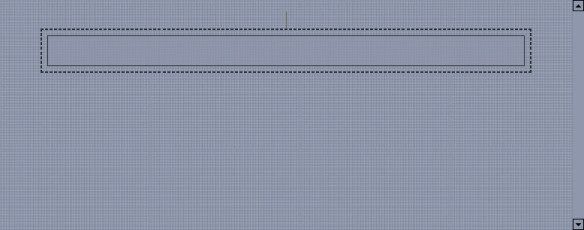
Voici à quoi ressemblera votre message dans Outlook après les
modifications.

Vous devez maintenant insérer votre
tag. Vous remarquerez que le curseur scintille au dessus du
carré du texte. Il vous faut insérer votre tag à cet endroit.
Cliquez sur Insertion - Image. Cliquez sur Parcourir et allez
jusqu'au dossier où vous avez enregistré votre tag.
Double-cliquer sur votre tag. Il s'ajoutera à votre papier.
Presser une fois la touche Entrée pour faire un espace entre le
tag et le carré du texte.
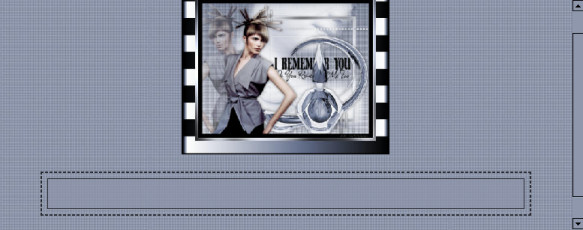
Votre papier ressemblera à ceci;

(J'ai diminué le tag pour l'aperçu)
Et voilà ! Vous pouvez maintenant
écrire votre texte dans le carré et envoyez votre message. :)
Vous pouvez également enregistrer le papier pour l'utiliser
comme bon vous semble.
Si vous optez pour l'enregistrement de vos papiers, je vous
conseille de vous créer un dossier sur votre disque dur appelé
Mes Papiers et les enregistrer à cet endroit.
Pour enregistrer un papier en format EML, cliquez sur Fichier -
Enregistrer sous.
Aller jusqu'au dossier où vous voulez l'enregistrer et donner
lui un nom.
Voilà, j'espère que cela vous aidera à comprendre un peu mieux
la façon
d'insérer un code dans Outlook Express et de créer de
magnifiques papiers. :)

Retour
au Menu Trucs et Astuces PSP
Retour
au menu Mon Coin PSP
Retour au menu principal

(Pour m'écrire, cliquez sur ce logo)

Tous droits réservés ©
08-05-2007
|