|
Étape pour
configurer Outlook Express pour les papiers défilant (scroll)
avec un arrière plan et une image.
Dans votre Outlook Express, vérifier dans
Outils - Options - Onglet Sécurité
si Zone Internet est coché.
Il faut qu'il le soit pour voir les scripts.
Pour pouvoir travailler dans la source d'un courriel, vous
devez avoir accès à cette source.
Pour ce faire, ouvrer un nouveau message. Aller dans
Affichage et cocher Modifier la source.
Vous verrez apparaître en bas de votre fenêtre trois onglets
soit,
Modifier - Source - Aperçu
Cliquer sur l'onglet Modifier. Vous assurez que votre
curseur est dans la fenêtre d'écriture. Faire Insertion - Image.
Cliquer sur Parcourir et aller dans votre dossier où est
votre image qui servira au défilement de votre papier. Cliquer
sur Ok.
Votre image devrait s'insérer en haut à gauche.
Cliquer sur Format - Arrière plan - Image. Cliquer sur
Parcourir et aller chercher l'image qui servira d'arrière plan.
Cliquer sur Ok.
Votre arrière plan devrait s'afficher pleine page.
Cliquer sur l'onglet Source.
Bon ok, pour certains cela ressemblera à du chinois mais ne vous
inquiétez pas, vous n'aurez pratiquement rien à faire avec mes
explications toutes simple. :)
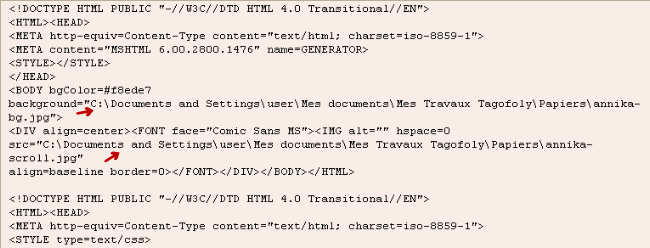
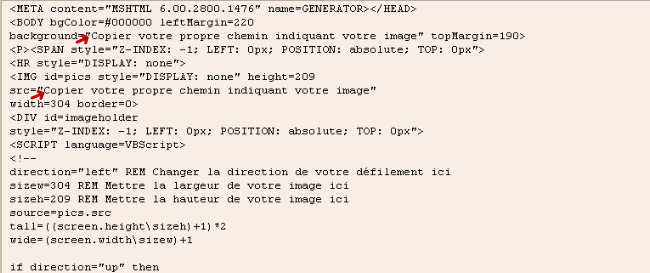
Copier le code qui suit, Ce que vous devez changer dans la
configuration est écrit en rouge.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD>
<META http-equiv=Content-Type content="text/html; charset=iso-8859-1">
<STYLE type=text/css>
<!--
body {
font-family: Comic Sans MS;
font-weight: normal;
font-size: 12pt;
color: #ffffff;
margin-left: 15px;
margin-right: 5px;
margin-top: 280px; REM Pour la
hauteur de votre texte
background-color: #ffffff;
SCROLLBAR-ARROW-COLOR: #000000; SCROLLBAR-TRACK-COLOR: #758196; SCROLLBAR-BASE-COLOR:
#758196;
}
-->
</STYLE>
<META content="MSHTML 6.00.2800.1476" name=GENERATOR></HEAD>
<BODY bgColor=#000000 leftMargin=220
background="Copier votre propre
chemin indiquant votre image" topMargin=190>
<P><SPAN style="Z-INDEX: -1; LEFT: 0px; POSITION: absolute; TOP: 0px">
<HR style="DISPLAY: none">
<IMG id=pics style="DISPLAY: none" height=209
src="Copier votre propre chemin
indiquant votre image"
width=304 border=0>
<DIV id=imageholder
style="Z-INDEX: -1; LEFT: 0px; POSITION: absolute; TOP: 0px">
<SCRIPT language=VBScript>
<!--
direction="left" REM Changer la direction de votre défilement
ici
sizew=304 REM Mettre la
largeur de votre image ici
sizeh=209 REM Mettre la
hauteur de votre image ici
source=pics.src
tall=((screen.height\sizeh)+1)*2
wide=(screen.width\sizew)+1
if direction="up" then
max=tall
axis=sizeh
placement=0
reset=0
elseif direction="left" then
max=wide
axis=sizew
placement=0
reset=0
elseif direction="down" then
max=tall
axis=0
placement=-sizeh
reset=-sizeh
elseif direction="right" then
max=wide
axis=0
placement=-sizew
reset=-sizew
end if
document.write "<pre>"
for temp=0 to max
if direction="up" then
document.write "<img id=pics"&temp&" src><br>"
elseif direction="left" then
document.write "<img id=pics"&temp&" src>"
elseif direction="down" then
document.write "<img id=pics"&temp&" src><br>"
elseif direction="right" then
document.write "<img id=pics"&temp&" src>"
end if
document.all("pics"&temp).src=source
next
document.write "</pre>"
sub scroll()
if placement < axis then
setTimeout "move", 1
else
placement=reset
setTimeout "move", 1
end if
end sub
sub move()
if direction="up" then
imageholder.style.top=-placement
elseif direction="left" then
imageholder.style.left=-placement
elseif direction="down" then
imageholder.style.top=placement
elseif direction="right" then
imageholder.style.left=placement
end if
placement=placement+1
setTimeout "scroll", 1
end sub
scroll()
</SCRIPT>
Retourner dans votre courriel,
onglet Source et vous positionnez en dessous de la dernière
ligne du texte. Faites Enter.
Coller le code que vous venez de copier à cette endroit.
Vous devez maintenant faire un petit peu d'acrobatie pour que le
tout fonctionne,

Repérer ces deux lignes indiqués par une flèche rouge dans votre code situé en haut de votre
source. Noircir la première du C: jusqu'à .jpg
Copier.
Retourner à votre code que vous avez collé plus bas et
repérer la même ligne.
Coller par dessus la ligne où il est écrit
Copier votre propre chemin indiquant votre
image.
Faire la même chose avec la deuxième ligne.

Quand vous avez fait ces changements de chemin,
il ne vous reste plus qu'à changer la dimension de votre image,
votre couleur pour les barres de défilement et la hauteur où
votre texte doit commencer, tel qu'indiqué en rouge plus haut.
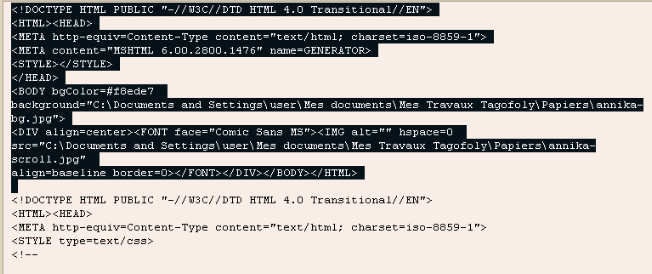
Quand ces changements sont fait, noircir le code tel que cette
capture
et supprimer. Vous assurer que le reste commence au début de la
page.

Cliquer sur l'onglet Aperçu et visionner votre papier. Si
toutes vos configurations sont bonnes, vous devriez voir votre
papier défiler comme celui-ci.
Papier
"Top Scroll"
J'espère ne pas vous avoir donner trop de mal de tête avec mes
explications mais c'est le seul moyen que j'ai trouvé pour
faire défiler ce genre de papier. :)
N'hésitez surtout pas à m'écrire si vous avez des questions
ou commentaires. Ça me fait toujours plaisir de réponde à mes
courriels.

Retour au menu Mes Tutoriels
Retour au menu principal

(Pour m'écrire, cliquez sur ce logo)

Tous droits réservés © 2004
|